Afgelopen dinsdag kwamen de knappe koppen bij Google op een idee. Het systeem om robots te helpen met het herkennen van paginering, werkte bij Google al ‘enkele jaren’ niet meer (bij Bing nog wel deels). Dus besloten ze de pagina’s maar te verwijderen zonder uitleg te geven waarom.
TL;DR
A/B test eens mooiere, betere listerpagina’s. Want gebruikers willen dit volgens Google, en ze zouden wel eens gelijk kunnen hebben.
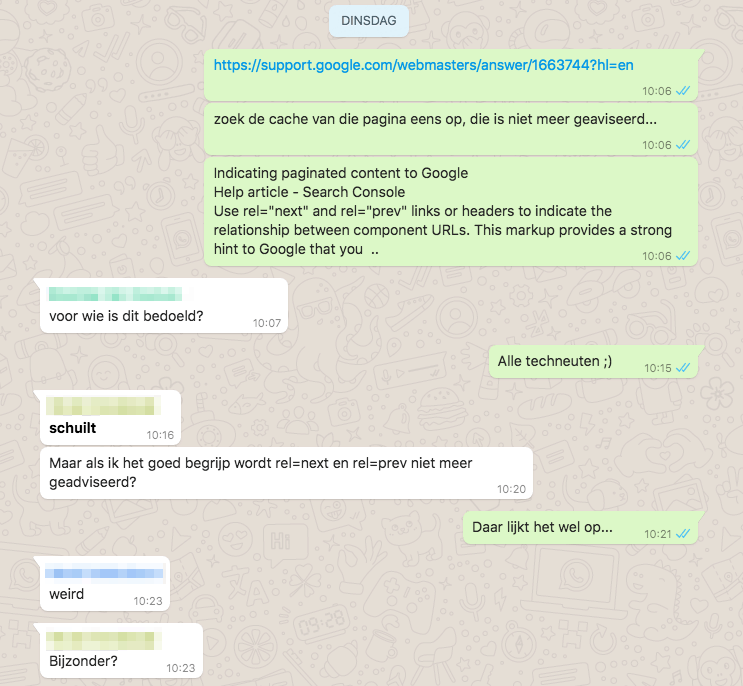
Dus afgelopen dinsdag…
Dus, mijn wachete waarschuwde mij dat er pagina’s aangepast waren die ik in de gaten hield. Logisch, want uiteindelijk is het bijwerken en up-to-date houden van je help centrum niets bijzonders. Voor mij is belangrijk om te weten wat Google wel en niet adviseert. Vervolgens deel ik dat meestal dan met een de incrowd:

Het verdwijnen van de rel=next/prev pagina is niet echt een gemis voor SEO’s. Het heeft in het verleden wat issues uit de wereld geholpen, maar de laatste jaren gebruikt Google de directieven (meta robots, canonicals etc) meer een meer naar eigen inzicht. Dus, jammer dat Google jarenlang een webstandaard heeft geadviseerd en nu zegt dat die standaarden onnodig zijn. Maar goed, we kunnen niet alles hebben zullen we maar zeggen. It was fun while it lasted.
Interessanter is de opmerking die in de verklaring zit van het Google Webmasters Account op twitter.
Om precies te zijn dit stukje:
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what’s best for *your* users!
@googlewmc
Daarin geven ze eigenlijk expliciet aan dat ‘uit onderzoek blijkt’ (niet dat ik daaraan twijfel hoor, maar het klinkt altijd zo grappig zonder bron), dat mensen eigenlijk niet graag op een multi-page landen (lezen jullie mee, alle clickbait publishers (bijv. indebuurt.nl) die van banners bestaan?).
Ik zal je even in het heel kort het mentale model schetsen, vanuit de gebruiker en dan snap je waarom Google daar niet zo enthousiast over is.
Iemand die zoekt op een brede term als bijv. [boeken] of [laptops] die heeft eigenlijk nog geen idee wat hij (of zij uiteraard) precies zoekt. Immers wist diegene wat hij zocht, was dit wel direct in Google ingetoetst toch? [De Bourgondiërs] of [lenovo thinkpad i7 32GB geheugen] bijvoorbeeld.
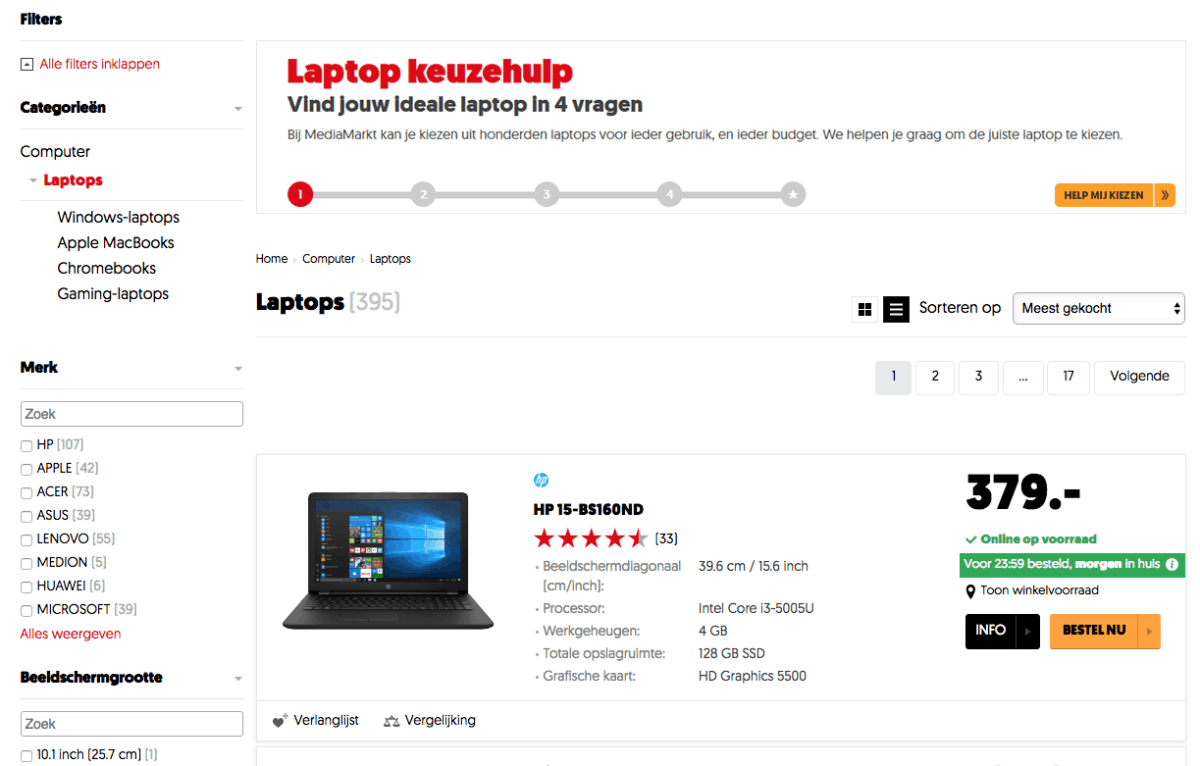
Enfin. Mensen die niet weten wat ze precies zoeken, die zijn niet geholpen met een enorm schap waaruit ze kunnen kiezen. Ze weten niet waarop ze moeten letten, dan is kiezen best lastig. Die mensen moeten geholpen worden. Daarvoor kun je een keuzehulp maken bijvoorbeeld.
Daarnaast is het belangrijk dat je voor mensen die gewoon snel hun producten willen vinden kunt filteren. Dit zie je ook duidelijk terug in Google’s UX playbook.

Dus op het moment dat je een gebruiker naar een pagina stuurt, waarin deze basically zelf verder moet zoeken, heeft Google in haar ogen gefaald. Want Google had ook de gebruiker kunnen helpen. Denk bijvoorbeeld aan Google shopping of gewoon een nog betere zoekmachine met gebruik van je persoonlijke profiel. Denk dus aan je toegevoegde waarde voor gebruikers op zo’n pagina. Toegevoegde waarde in vorm van filters en keuzehulp op basis van wat je gebruikers het meeste nodig hebben.
Okay, leuk verhaal, lekker kort. Maar wat heeft dit nu te maken met je listerpagina en het verdwijnen van de rel=next/prev?
Als je niet wilt dat Google een andere pagina belangrijk vind dan de 1e pagina, dan moet je dit laten zien aan de gebruikers, maar ook de zoekmachine.
- Sitestructuur: Logischerwijs door correcte interne links naar deze pagina op te zetten en te zorgen dat deze de meeste linkwaarde heeft.
- Infinite scroll: Single page oplossingen zoals infinite scrolling en lazy-loading van producten hebben wat SEO uitdagingen. Daarom hebben ze de laatste tijd van Google wel veel aandacht gekregen in de developer guidelines.
- Gebruikersignalen: Door ervoor te zorgen dat gebruikers deze pagina gewoon (nog meer) awesome vinden. Ze deze pagina delen en het de start is voor een langer (en succesvol) verblijf op je website.
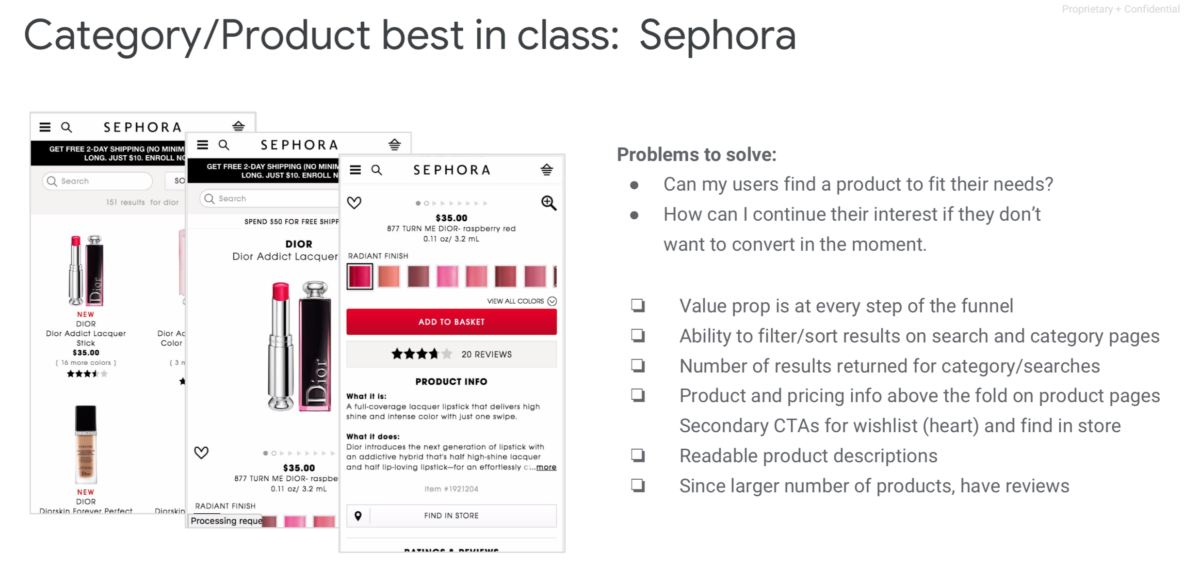
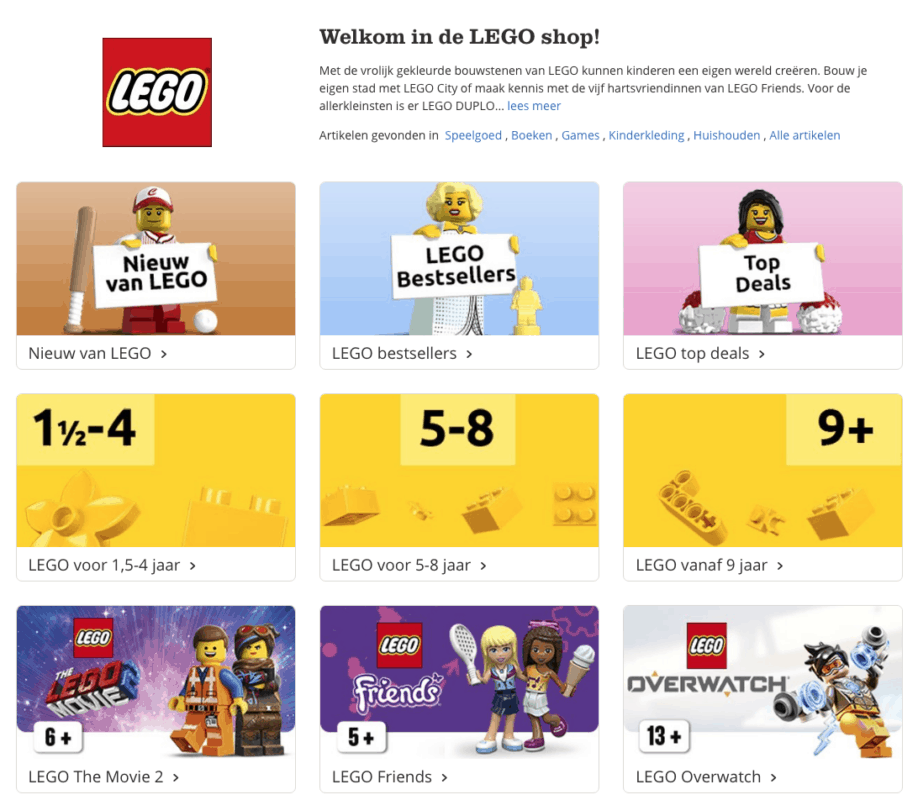
Om je wat inspiratie te geven heb ik enkele voorbeelden van helpende eerste-pagina’s-uit-een-serie op een rij gezet in een mooie gutenberg gallery (zonder stylesheets en lightbox shizzle, excuus).
-

Lego op Bol.com -

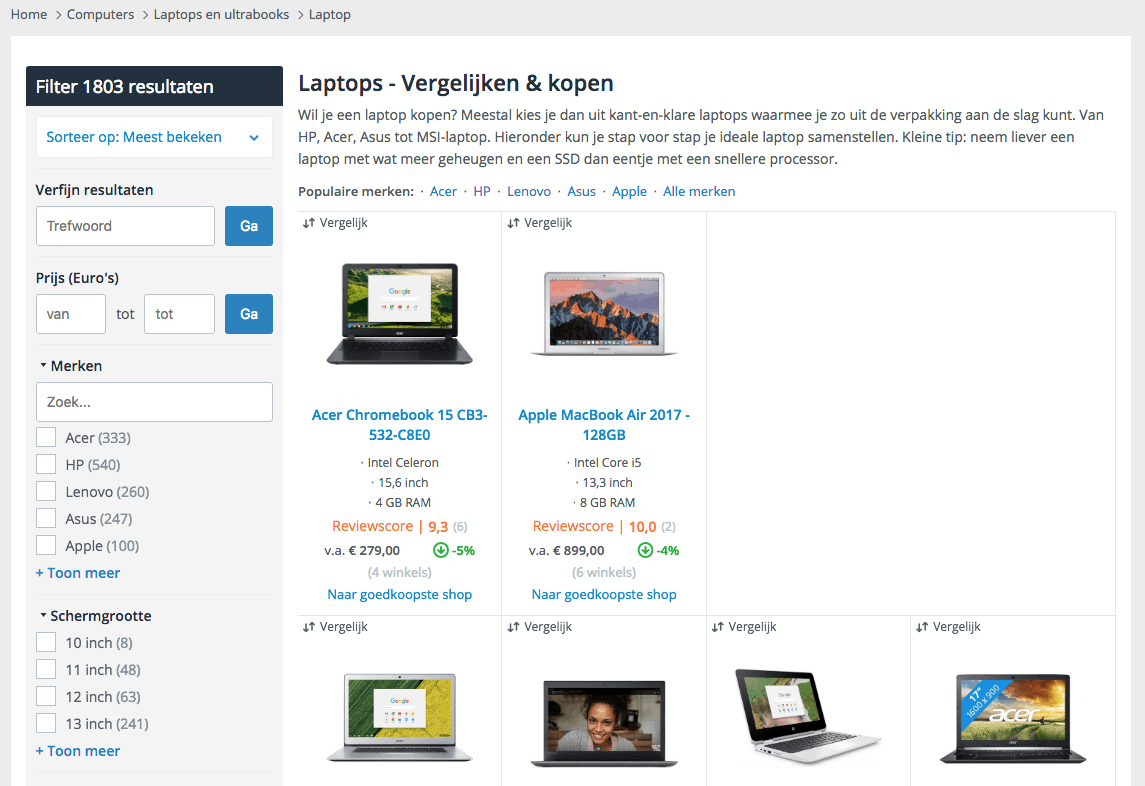
Laptops op Mediamarkt -

Laptops op Amazon.com -

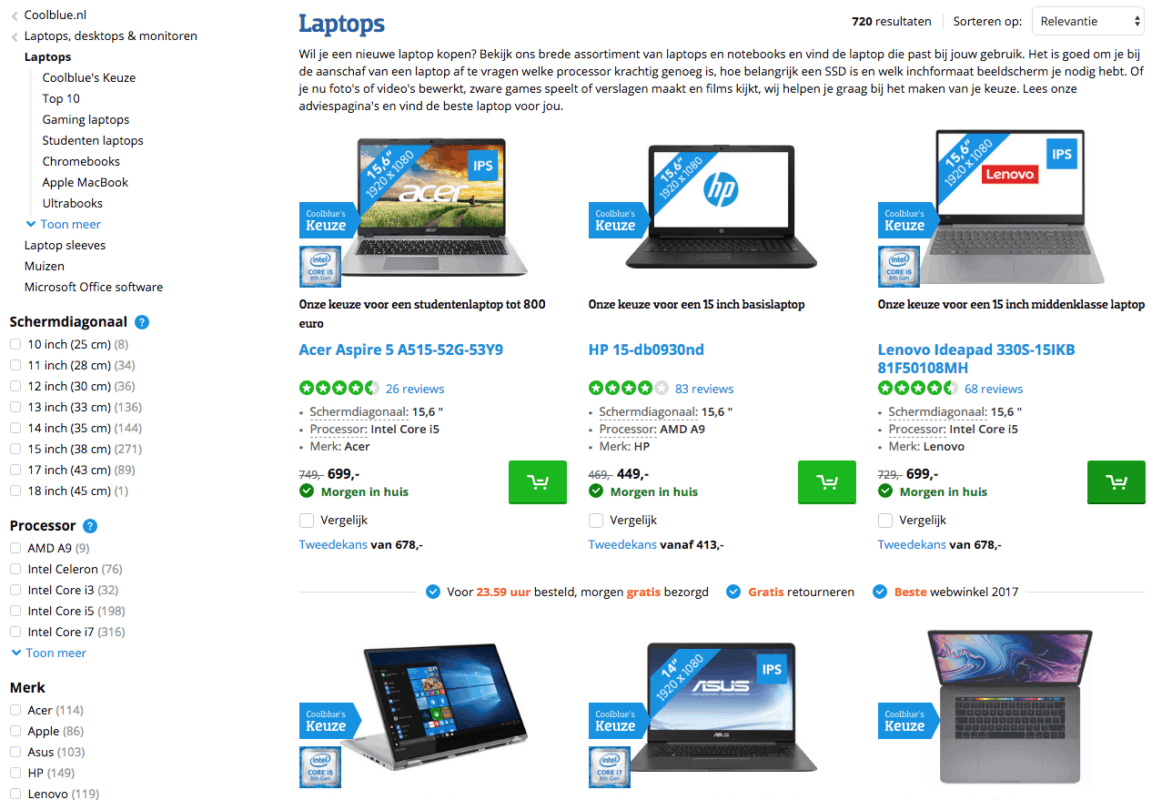
Laptops op Coolbleu.nl -

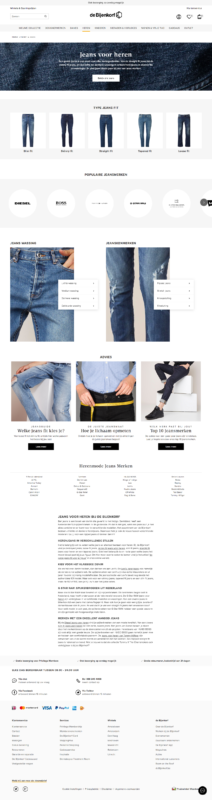
Jeans op de Bijenkorf -

Scheerapparaten op Bol.com -

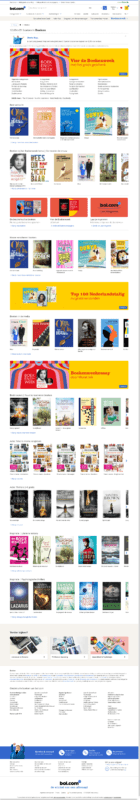
Boeken op Bol.com -

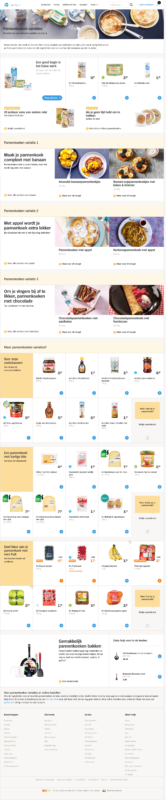
Pannenkoeken op Ah.nl
Ik hoop dat dit je verder helpt en wat inspiratie kan geven. En vergeet niet, test dit met je gebruikers. Neem niet klakkeloos aan dat jouw gebruikers dit nodig hebben. Leer je gebruikers kennen en optimaliseer daar naar.
Als je meer achtergrond informatie hierover wilt lezen raad ik je aan om bijv. bij Yoast (in het engels) even verder te lezen.
Mja, voor crawling hielp het in het verleden, en daar hebben we nu niet echt iets voor teruggekregen. Sterker nog, de oude Search Console verdwijnt binnenkort (verwacht midden april). Ik vraag mij af waar ik dit in de nieuwe Search Console kan terugvinden, maar misschien komt dit de komende weken nog, of zie ik iets over het hoofd, aangezien de guidelines zeggen dat interne nofollows wel weer okay zijn…
Prioriteitsbepaling voor crawls: zoekmachinerobots kunnen niet inloggen of zich registreren als lid van uw forum. Het heeft daarom geen zin Googlebot links als ‘Schrijf u hier in’ of ‘Inloggen’ te laten volgen. Wanneer u het kenmerk nofollow gebruikt voor deze links, kan Googlebot andere pagina’s crawlen die u liever wilt laten opnemen in de index van Google.
https://support.google.com/webmasters/answer/76329?hl=nl&ref_topic=4617741
Overige bronnen:
- https://www.searchenginejournal.com/google-disappointment/299767/
- https://www.seroundtable.com/googles-advice-on-pagination-page-series-post-rel-next-and-rel-prev-27297.html
- Photo by Andisheh A on Unsplash
Het bericht Wat te doen met je listerpagina’s zonder rel=prev/next? verscheen eerst op chapter42.
Lees het originele artikel op Chapter42.nl
 John
John